Why website speed is important

There are many studies on why website speed can make and break websites. You may have heard a lot of them. Here is one of the research results.
A new global study from website optimization company Eggplant found that just under three quarters (73%) of consumers will move to a rival site if the website they are on is too slow to load. - source
Website speed is crucial because it provides a great user experience to users who land on your website and navigate its pages. It would help if you made sure that almost all of the pages of your website are fast and that navigating from one page to another is unnoticeable. Let's list the main reasons why website speed is important.
Why website speed matters
Website speed matters because it helps to avoid these negative effects.
1. Poor User Experience
2. Low search engine rankings
3. High Bounce rate
4. Not crawled or indexed pages
Let's check these points one by one.
1. User Experience
When a page loads quickly, it doesn't waste visitors' time, avoid frustrations, and provides a much better user experience.
Users will likely revisit your website if the user experience is good on the pages. Otherwise, they may revisit your website only if they cannot find other websites solving the same problem.
Slow website speed can affect the trust in your business. Visitors may wonder why you can't afford a fast website.
The first impression is important, but that's not all. When navigation from one page to another page on your website is slow, visitors might be annoyed and leave.
If you have an e-commerce website, slow navigation speed in your checkout funnel will increase the cart abandonment rate.
2. Search Engine Rankings
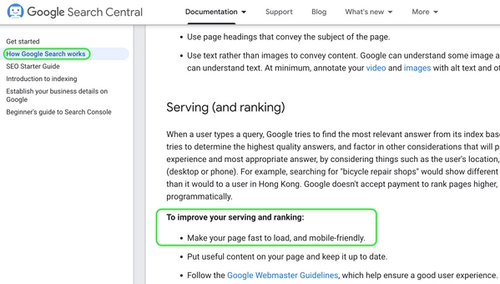
Google Search wants to provide the best experience to its users. For that reason, Google will prefer fast web pages over slow ones. Google states it clearly.
Because of its slow speed, your web pages can be pushed down by Google in the search engine result pages (SERPs).

Both mobile and desktop load speeds need to be optimized.
Hint: think about the mobile speed first because of the mobile-first indexing.
When you have a responsive website, decent speed on mobile will usually mean that you have a decent speed on desktop.
3. Bounce Rate
Bounce rate is the percentage of visitors who navigate away from the website after viewing only one page.
Ever visited a page from a search engine and jumped back as fast as you could in the order you prevent the meltdown of your computer? Or maybe you just clicked back because you didn't have the time and nerves to wait some seconds to get your answers. These two cases of bouncebacks send horrible high bounce rate signals to search engines. Chech this explanation on how Google RankBrain measures user satisfaction.
Plus, high bounce rates are bad for your website/business. Take a note that you didn't have a chance to host the visitor, and that visitor may never return.
Even if some visitors tolerate slow above-the-fold loading of the website, they may still bounce back if some elements in the below-the-fold part of your web page load slow. Hence, ideally, page elements load after the initial page load should also be fast.
4. Crawl Budget
If you have a small website you can skip this section
There are over a billion websites and billions of pages on the internet. Google needs to crawl and re-crawl the pages in order to update its indices, rank pages according to their latest content, and for many other reasons (In case you are interested: SERP title and description updates, finding new pages and websites, etc).
When crawling a page, Google loads the page in almost the same way as web browsers do.
That means that crawling a page takes considerable time (page loading time + content reading/analysis time).
Slow web pages will consume more time and computing resources than the faster ones.
Now Imagine how resource-intensive it is to crawl that many pages regularly.
That is one of the reasons that Google assigns a crawl budget to your website.
In short, if the pages of your website are slow, the Google crawler may consume the whole budget before crawling all your pages.
Take a note that crawlers visit your website once in a while. The crawl frequency depends on your website's backlink count and quality (check your website's domain rating or domain authority guide to get an idea about your website's backlink performance), website's popularity, how frequently you update your web pages, and many other factors.
What will non-complete crawling mean for you?
Two disappointing things:
1. The new pages might not be indexed for a while.
2. The content updates on the existing pages might be ignored for a while.
That is why you need to think about the effect of the website's overall speed (The speed of all pages) on the crawl budget.
If your pages are fast, Google will be able to recrawl all of them and, as a bonus, might crawl your website more frequently.
Extra: If you want to learn more about crawling, do it here.
What is Website Speed?
Website speed shows how fast pages of the website load.
Here is a great tool to check a website speed. Note that, unlike other online tools, it measures the speed of your whole website. There are limitations if you have a large website. In this case, you can provide a list of most important URLs.
If you have a website with more than 500 pages and a Screamingfrog license, you can measure the speed of your website using this technique without any limit on the number of the tested pages.
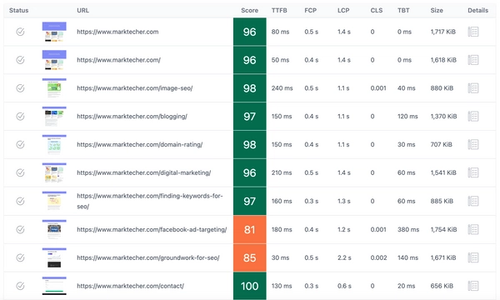
I will now measure the speed of my blog. Here are the results:

As you can see, I need to investigate and fix two pages that have a slow load speed.
Website speed tests like this help to discover problematic pages. Here's how:
If I wouldn't have a website speed testing tool (all pages at once), I would measure the website speed in the following way:
For a blog, I would check the home page's speed, random blog post page's speed, and the speed of other pages like about, contact, etc.
Checking only a sample of pages is not ideal because some blog post pages may have unoptimized visuals, or they may load elements that other pages don't.
Website (overall) speed test helps ensure there are no surprises.
Web page Speed
Page speed measures how quickly the viewable elements of a web page load. In other words, it measures how long it takes before a user can view and interact with a page on the site.
This web page speed definition comes from Google on a blog post of one of their products.
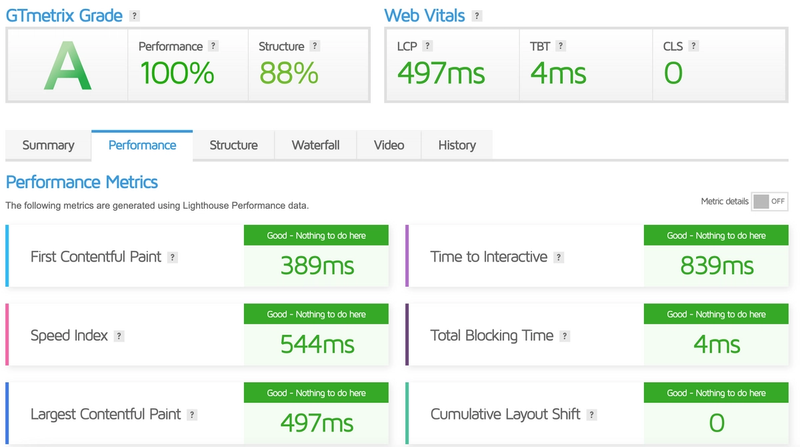
There are a lot of great tools to measure the speed of a page. A great way to start is to use Pagespeed Insights, provided directly by Google. This tool will show the speed test results with a detailed breakdown and suggestions on how to fix the problems.
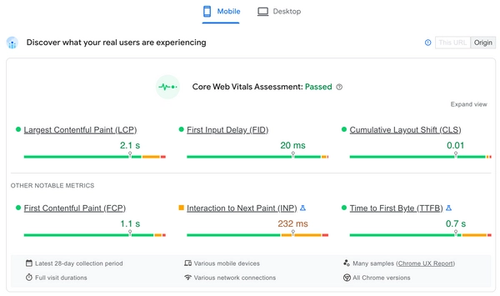
Pagespeed Insights provides an additional beneficial feature if your website has considerable traffic. Using this feature, you can have an idea of what is the actual website speed for your real users. Here is what it looks like:

For this website, page speed metrics and other metrics associated with the page load user experience (UX) are green, apart from the Interaction to Next Paint (INP) metric, which has an orange color. That means that the page's INP metric needs improvement.

Note that the data comes only from Chrome users who opted to share their browser usage statistics anonymously with Google.
Internal Navigation Speed
If your website is an e-commerce website or your visitors navigate to many pages in a short amount of time (they are actively browsing inside your website), then this section is for you.
The internal navigation speed is the same as the target page load speed without optimizations. However, with "prefetch" or "preload" optimization, the target page load speed will be considerably reduced. Users will instantly land on an almost loaded page and have a much better user experience.
Internal navigation speed optimization is done by prefetching (reloading) the target page when the user is on the linking page. As a result, when the user clicks on the internal link, the almost loaded linked page replaces the screen, and an instant navigation experience is provided to the user.
Some modern web architecture providers preload only the pages for the internal links that are visible to the user. That means preload is not called for internal links that don't appear on the screen. As a result, unnecessary pages are not loaded, and your visitors' browsers don't do unnecessary work.
How to Fix Website Speed
So far, we have talked about why website speed is essential. However, this guide would be incomplete if we would not talk about remedies. In this section, we will talk about how to fix your website's speed.
In order to have a lightweight website, you need to start with modern web technologies. Modern web technologies like JAMStack, handle many website speed optimization tasks efficiently without actions and hustles from your teams.
Here is one of the reasons why Brian Dean's team moved backlinko.com to JAMStack.
We struggled with Backlinko’s loading speed for years. Due to large, high-res images and illustrations, our page sizes were enormous. And despite optimizing our WordPress theme as much as possible, our load times were still slow.
Brian Dean, Founder of Backlinko.com - source
On the other hand, many inefficiencies are not dependent on the website technology and web hosting quality. Not optimized images, large external files, many external resources, loading resources from slow servers, incorrect implementations, and content bloat are among the inefficiencies you or your team should fix.
What Makes a Website Slow or Fast?
To have a fast website, you need to make sure that:
1. Your website is built on a fast platform.
2. Your website is hosted on fast and premium hosting (ideally on CDN): If you are using modern web architecture or the Modern blogging platform your website is 100% hosted on CDN without a non-CDN hosting provider. As a result, you pay nothing for hosting. You pay a CDN hosting fee only when you have massive traffic.
3. All your pages are optimized: You optimize images within the pages, you don't load too many external scripts and resources, and the file sizes of your resources are small, etc.
4. Your website platform supports cached navigation when navigating from one page of the website to another.
Conclusion
Many articles about website speed focus only on page speed. While web page speed is the cornerstone of website speed, it is only one of the website speed factors.
In this article, we talked about:
- Why is page speed so important?
- Why do you need to concentrate on the fundamental aspects of your website, like hosting and technology selection?
- Why is navigation speed between the website pages important?
- Why bloating your web pages with a lot of content can harm your web pages even if the initial content load of your page is pretty fast?
